Эхлэх
Энэ хуудас дээрх мэдээллийн тусламжтай та React Native дээр эхний аппаа хийж, суулгах болно. Хэрэв та аль хэдийн React Native суулгасан бол шууд Tutorial хэсэг рүү шилжээрэй.
Та вэб хийх талаар туршлагатай бол Expo tools-тэй React Native-ийг ашиглах нь зүйтэй. Учир нь та Xcode эвсэл Android Studio суулгаж, тохиргоо хийхгүйгээр ажлаа эхлүүлэх боломжтой юм. Expo CLI нь таны төхөөрөмж дээр хөгжүүлэлтийн орчныг бий болгож өгөх бөгөөд та React Native аппаа хэдхэн минутын дотор л бичих боломжтой. Даруй хөгжүүлэхийг хүсвэл та интернэт хөтчөөрөө Snack-руу орж, React Native-ийг ашиглаж үзэх боломжтой.
Хэрэв та натив апп хөгжүүүлэлтийн талаар мэдлэгтэй бол та React Native CLI-ийг ашиглах нь зүйтэй, гэхдээ Xcode эсвэл Android Studio шаардлагатай. Эдгээрийн аль нэгийг нь суулгасан байгаа бол та хэдэн минутын дотор л аппаа ажиллуулах боломжтой. Хэрэв суулгаагүй бол суулгах, тохиргоо хийхэд нэг цаг орчим хугацаа шаардлагатай.
- Expo CLI Түргэн эхлэх
- React Native CLI Түргэн эхлэх
npm install -g expo-cli
Тэгээд доорх командыг өгч, "Awesomeproject" гэсэн нэртэй React Native дээрх шинэ аппаа бүтээнэ:
expo init AwesomeProject
cd AwesomeProject
npm start # you can also use: expo start
Ингэснээр хөгжүүлэлтийн сервер асна.
React Native дээрх аппаа ажиллуулах
Та iOS эсвэл Android утсан дээрээ Expo суулгаад, өөрийн компьютер холбогдсонтой ижил wifi-гаар холбогдоно. Android дээр Expo аппыг ашиглан терминалаасаа QR код уншуулж, аппаа нээнэ. iOS дээр холбоос авахын тулд дэлгэц дээрх зааврыг дагана.
Аппдаа өөрчлөлт оруулах
Апп тань амжилттай болсон болохоор одоо өөрчлөлт оруулая. Хүссэн текст янзлагч дээрээ App.js -ийг нээн зарим мөрийг өөрчлөөд хадгал. Аппликейшн автоматаар дахин ачаалах учиртай.
Ингээд боллоо!
Танд баяр хүргэе! Та хамгийн анхны React Native аппаа ажиллуулж, өөрчлөлт хийж үзлээ.

Одоо яах вэ?
Хэрэв та Expo-той холбоотой асуух зүйл байвал docs-ээс харах боломжтой. Мөн Expo forums форумаас туслалцаа авч болно.
Эдгээр хэрэгсэл нь таныг ажлаа хурдан эхлүүлэхэд туслах болно. Expo CLI ашиглан апп хийхээсээ өмнө, юу хийх боломжгүй тухай уншаарай.
Хэрэв Expo-ийг ашиглах явцад ямар нэг асуудал гарвал дахин шинээр асуулт үүсгэхийн оронд энэ тухай өмнө асуусан эсэхийг хараарай:
- Expo CLI асуулт дотор ( Expo CLI-той холбоотой асуудлууд), эсвэл
- Expo асуудлууд гэсэн рүү орж (Expo client эсвэл SDK-тай холбоотой мэдээлэл харж болно).
React Native-ийн тухай илүү ихийг мэдэхийг хүсэж байвал Хичээл гэсэн рүү ороорой.
Аппаа симулятор эсвэл виртуал төхөөрөмж дээр ажиллуулах
Expo CLI-ийн тусламжтай та React Native аппаа биет төхөөрөмж дээр хөгжүүлэлтийн орчин үүсгэхгүйгээр хялбархан ажиллуулах боломжтой. Хэрэв та аппаа iOS симулятор эсвэл Android виртуал төхөөрөмж дээр ажиллуулахыг хүсвэл Xcode хэрхэн суулгах, Android хөгжүүлэлтийг орчинг хэрхэн үүсгэх тухай судлах зорилгоор натив код ашиглан апп хийх заавартай танилцаарай.
Үүний дараа та npm run android командаар Android виртуал төхөөрөмж дээр аппаа нээх боломжтой. iOS симулятор дээр ажиллуулах бол npm run ios гэж бичнэ. (Зөвхөн macOS)
Анхаарах зүйлс
Expo ашиглах үед натив код үүсгэдэггүй тул React Native API, Expo апп дээрх компонентүүдаас өөр тусгай натив модуль багтаах боломжгүй.
Та аяндаа өөрийн натив кодыг оруулах хэрэгтэй болсон ч энэ нь Expo ашиглахгүй байх шалтгаан биш юм. Энэ тохиолдолд та "цуцалж" өөрийн натив кодоо оруулж хийх боломжтой. Хэрэв цуцалсан бол та "Натив код ашиглан апп хийх" заавартай танилцах шаардлагатай.
Expo CLI нь таны аппад Expo client аппыг дэмжих React Native-ийн хамгийн сүүлийн үеийн хувилбарыг ашиглах боломжийг бүрдүүлнэ. The Expo client апп нь React Native-ийн хувилбар байнгын тогтвортой гарсан үеэс долоо хоног орчмын дотор тухайн хувилбарыг дэмжих боломжтой болдог. Ямар хувилбаруудыг дэмждэгийг мэдэхийг хүсвэл үүнийг уншаарай.
Хэрэв та React Native-ийг бэлэн байгаа төсөлдөө ашиглахыг хүсвэл Expo CLI ашиглахгүйгээр аппаа хийх тусгай орчныг нь тохируулж эхлэх боломжтой. "Натив кодоор апп хийх" гэснийг сонгон дээрх зааврыг даган React Native-т нийцсэн натив кодоор үүсгээрэй.
Хэрэв та натив код бичих шаардлагатай бол энэ зааврыг дагана уу. Жишээ нь та React Native-ийг одоо байгаа апптай нэгтгэхийг хүсэх эсвэл Expo "салгасан" эсвэл React Native апп хийхийг хүсэж байгаа бол танд энэ хэсэг туслах болно.
Хөгжүүлэгчийн системээс шалтгаалан, мөн iOS эсвэл Android-д зориулж хийж байгаагаас шалтгаалан заавар нь бага зэрэг өөр байх боломжтой. Хэрэв та iOS, Android хоёрт хоёуланд нь зориулж апп хийхийг хүсэж байвал тэгсэн ч болно. Та зөвхөн аль нэгнээс нь эхлэхэд хангалттай бөгөөд тохируулах нь бага зэрэг өөр байна.
Дэмжихгүй
iOS-т зориулсан натив код ашиглан апп хийхэд Mac компьютер шаардлагатай. Та Түргэн Эхлэх гэсэн рүү орж оронд нь Expo ашиглан хэрхэн аппаа хийх тухай мэдээлэлтэй танилцана уу.
Хамаарал бүхий програмуудыг суулгах
Танд Node, Watchman, React Native команд мөрийн интерфейс болон Xcode хэрэгтэй.
Та аппаа хөгжүүлэхдээ хүссэн засварлах програмаа ашиглах боломжтой ч iOS-д зориулсан React Native апп хийхэд Xcode-ийг суулгаж, шаардлагатай програмуудаа тохируулах хэрэгтэй.
Хамаарал бүхий програмуудыг суулгах
Танд Node, Watchman, React Native команд мөрийн интерфейс, JDK, болон Android Studio хэрэгтэй.
Хамаарал бүхий програмуудыг суулгах
Танд Node, React Native команд мөрийн интерфейс, JDK, болон Android Studio хэрэгтэй.
Хамаарал бүхий програмуудыг суулгах
Танд Node, React Native команд мөрийн интерфейс, Python2, JDK, болон Android Studio хэрэгтэй.
Та аппаа хөгжүүлэхдээ хүссэн засварлах програмаа ашиглах боломжтой ч Аndroid-д зориулсан React Native апп хийхэд Android Studio-г суулгаж шаардлагатай програмуудаа тохируулах хэрэгтэй.
Node, Watchman
Бид танд Homebrew ашиглан Node, Watchman суулгахыг санал болгож байна. Терминал дотроо Homebrew суулгасны дараа доорх кодыг уншуулна уу:
brew install node
brew install watchman
Хэрэв та аль хэдийн Node суулгасан бол Node 8.3 юм уу, сүүлийн хувилбар мөн эсэхийг шалгаарай.
Watchman нь Facebook-ийн файлын систем дэх өөрчлөлтийг хянах зориулалттай юм. Ажиллагаагаа сайжруулахын тулд үүнийг суулгахыг танд зөвлөх байна.
Node
Node 8.3 эсвэл сүүлийн үеийн хувилбарыг суулгах бол installation instructions for your Linux distribution -рүү орно уу.
Node, Python2, JDK
Node, Python2-ийг суулгахдаа Windows зориулсан, түгээмэл ашиглагддаг package manager-ээс татахыг танд зөвлөж байна. Chocolatey
React Native-т мөн Java SE Development Kit (JDK)-ийн сүүлийн үеийн хувилбар шаардлагатай. Мөн Python 2 ч бас. Аль алиныг нь Chocolatey ашиглан суулгаж болно..
Administrator Command Prompt-ийг нээн (right click Command Prompt and select "Run as Administrator"), доорх командыг өгнө:
choco install -y nodejs.install python2 jdk8
Хэрэв та аль хэдийн Node-ийг суулгасан бол Node 8.3 юм уу, сүүлийн үеийн хувилбар эсэхийг шалгаарай. Хэрэв JDK суулгасан бол 8 юм уу сүүлийн шинэ хувилбар эсэхийг шалгаарай.
Програм суулгахтай холбоотой нэмэлт мэдээллийг та Node's Downloads page эндээс харж болно.
The React Native CLI
Node нь npm-тэй ирдэг бөгөөд үүнийг ашиглан React Native суулгах команд мөрийн интерфейс боломжтой.
Терминал дотроо доорх командыг өгөөрэй:
npm install -g react-native-cli
Хэрэв
Cannot find module 'npmlog'алдаа зааж байвал шууд npm суулгаад үзээрэй :curl -0 -L https://npmjs.org/install.sh | sudo sh.
The React Native CLI
Node нь npm-тэй ирдэг бөгөөд үүнийг ашиглан React Native суулгах команд мөрийн интерфейс боломжтой.
Command Prompt эсвэл shell-д доорх командыг өгөөрэй:
npm install -g react-native-cli
Хэрэв
Cannot find module 'npmlog'гэсэн алдаа өгч байвал npm-ийг шууд суулгаад үзээрэй:curl -0 -L https://npmjs.org/install.sh | sudo sh.
Xcode
Xcode суулгах хамгийн хялбар арга бол Mac App Store ашиглах юм. Xcode суулгаснаар давхар iOS Simulator болон iOS апп хийхэд шаардлагатай бусад програмуудыг суулгах юм.
Хэрэв та аль хэдийн Xcode суулгасан бол 9.4 эсвэл үүнээс сүүлийн үеийн хувилбар мөн эсэхийг шалгаарай.
Команд мөрийн хэрэгслүүд
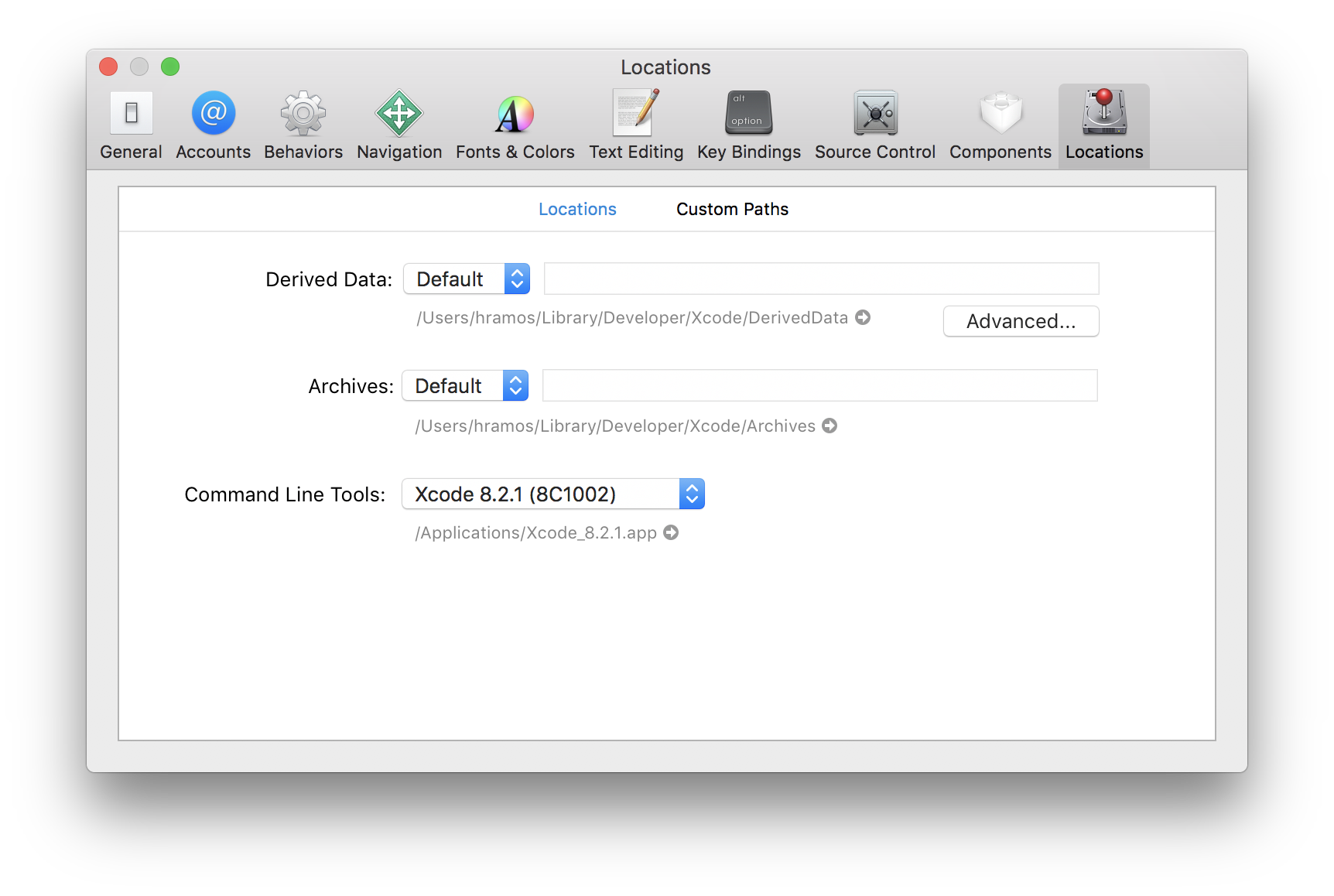
Мөн та Xcode Command Line Tools-ийг суулгах шаардлагатай. Xcode-ийг нээгээд, Xcode цэсээс "Preferences..." гэснийг сонгоно. Locations panel гэсэн рүү очин хамгийн сүүлийн үеийн Command Line Tools-ийг сонгон суулгана.

Java Хөгжүүлэлтийн багц
React Native нь сүүлийн үеийн Java SE Development Kit (JDK)-ыг шаарддаг. Download and install Oracle JDK 8. Мөн та OpenJDK 8-ийг ашиглах боломжтой.
Android хөгжүүлэлтийн орчин
Хэрэв та анхлан Android апп хөгжүүлж байгаа бол хөгжүүлэлтийн орчноо тохируулах нь зарим талаараа уйтгартай мэт санагдаж магад. Харин Android хөгжүүлэлтийн талаар мэдлэгтэй бол цөөн хэдэн зүйлийг хангасан байх ёстой. Аль ч тохиолдолд доорх алхмуудыг нэг бүрчлэн дагахыг зөвлөе.
1. Android Studio суулгах
Android Studio татах ба суулгах. Суулгах төрлөө сонгох хэрэгтэй болох үеэд "Custom" гэснийг сонгоорой. Доорх нэрсийн хажууд байгаа дөрвөлжин нүдийг зөвлөөрэй:
Android SDKAndroid SDK PlatformPerformance (Intel ® HAXM)(AMD CPU бол эндээс хар)Android Virtual Device
Android SDKAndroid SDK PlatformAndroid Virtual Device
Тэгээд "Next" гэсэн руу орж эдгээр компонентүүдийг суулгаарай.
Хэрэв дөрвөлжин нүднүүд нь саарал өнгөтэй байвал та эдгээр бүрэлдэхүүн хэсгүүдийг дараа суулгах боломжтой гэсэн үг.
Тохиргоо хийсний дараа Тавтай морилно уу гэсэн дэлгэц гарах бөгөөд дараагийн шат руу шилжиж болно.
2. Android SDK суулгах
Android Studio нь Android SDK-ийн сүүлийн үеийн хувилбарыг автоматаар суулгадаг. Натив код ашиглан React Native апп хийж байгаа үед Android 9 (Pie) SDK тусгайлан хэрэг болдог. Android Studio дотор SDK Manager-ыг ашиглан нэмэлт Android SDKs суулгах боломжтой.
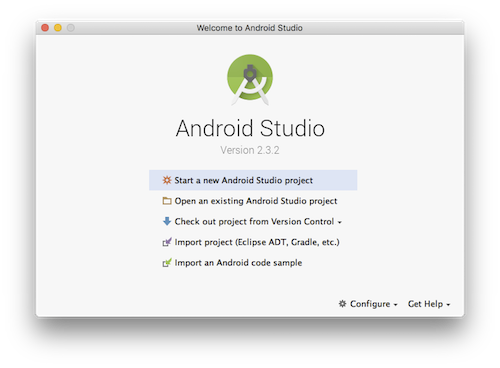
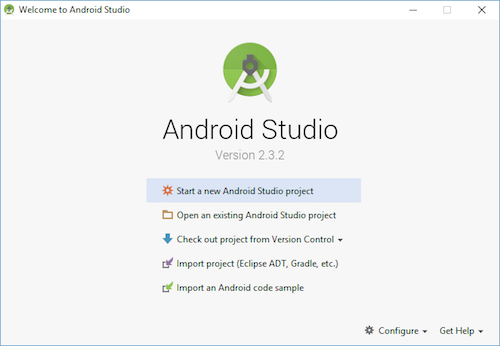
"Welcome to Android Studio" дэлгэц дээрээс SDK Manager -рүү хандаж болно. "Тохиргоо хийх" гэснийг дараад "SDK Manager" гэснийг сонгоорой.


Мөн Android Studio дотор "Preferences" гэсэн хэсгээс Appearance & Behavior → System Settings → Android SDK гэж орон SDK Manager -г олох боломжтой.
SDK Manager дотроосоо "SDK Platforms" гэснийг сонгоно. Тэгээд баруун доод буланд байх "Show Package Details" гэсэн дээр дарна. Android 9 (Pie) гэснийг хайж, нээгээд доорх зүйлсийг зөвлөсөн эсэхийг шалгана:
Android SDK Platform 28Intel x86 Atom_64 System ImageorGoogle APIs Intel x86 Atom System Image
Дараа нь "SDK Tools" гэсэн рүү орж "Show Package Details" гэснийг харна. "Android SDK Build-Tools" гэсэн хайж олон, дэлгэж хараад 28.0.3 гэснийг сонгосон эсэхийг шалгана.
Эцэст нь "Apply" гэдгийг дарж, Android SDK болон бусад хэрэгслүүдээ татаж аван суулгана.
3. ANDROID_HOME орчны хувьсагч
React Native нь натив код ашиглан апп хийхийн тулд орчны зарим хувьсагчийг тохируулахыг шаарддаг.
Тохиргоо хийх файл дотор үүнийг нэмнэ үү $HOME/.bash_profile эсвэл $HOME/.bashrc:
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
export ANDROID_HOME=$HOME/Android/Sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
.bash_profileгэдэг нь тусгайланbash-д зориулсан гэсэн үг. Хэрэв та өөр шэлл ашиглаж байгаа бол тохиргооны файл дээрээ тухайн шэллд засвар оруулах шаардлагатай.
source $HOME/.bash_profile гэж бичээд одоогийн бүрхүүлдээ тохиргоогоо оруулна. echo $PATH гэж уншуулан ANDROID_HOME хувьсагч байгаа эсэхийг нягтална уу.
Зөв Android SDK байршил ашиглаж байгаа эсэхээ шалгаарай. Android Studio дотор SDK-ийн бодит байршлыг олохын тулд "Preferences" гэж ороод Appearance & Behavior → System Settings → Android SDK гэсэн дарааллаар орно.
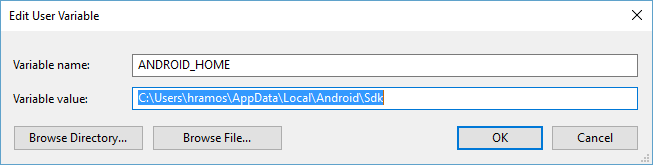
Windows Control Panel дотор System and Security гэсний доор System pane гэсэн руу орно. Тэгээд Change settings... гэснийг дараад Advanced гэснийг нээн Environment Variables... гэсэн дээр дарна. New... гэснийг дарж, Android SDK байршлыг заах ANDROID_HOME хэрэглэгчийн хувьсагчийг шинээр үүсгэнэ.

SDK нь автоматаар доорх байршилд суудаг:
c:\Users\YOUR_USERNAME\AppData\Local\Android\Sdk
Android Studio дотор SDK-ийн одоогийн байршлыг олохдоо "Preferences" гэдэг дээр дараад Appearance & Behavior → System Settings → Android SDK дарааллаар орно.
Шинээр Command Prompt цонхыг нээн дараагийн шатанд шилжихийн өмнө шинэ орчны хувьсагч уншиж байгаа эсэхийг шалгана.
4. Замд платформ хэрэгслүүд нэмэх
Windows Control Panel дотор System and Security гэсний доорх System pane гэсэн дээр дарна. Тэгээд Change settings... гэж дарна. Advanced гэснийг нээн and Environment Variables... гэснийг сонгоно. Path хувьсагч гэснийг нээн, Edit гэснийг дарна. New гэсэн дээр дарж платформ хэрэгслүүдийн жагсаалтыг харна.
Энэхүү хавтас нь автоматаар доорх байрлалд байдаг:
c:\Users\YOUR_USERNAME\AppData\Local\Android\Sdk\platform-tools
Watchman
Watchman суулгахыг хүсвэл Watchman суулгах заавар-ыг дагана уу.
Watchman нь файл систем дэх өөрчлөлтийг харах зорилготой Facebook-ийн гаргасан хэрэгсэл юм. Ажиллагаагаа илүү сайжруулж, тодорхой асуудалтай хүнд үед илүү боломжтой байхыг хүсэж байгаа бол танд үүнийг суулгахыг зөвлөх байна. (Үүнийг суулгахгүй ч байсан болно. Хүртэх ашиг тус нь янз бүр байх боломжтой. Одоо суулгавал дараа нь төвөг учрах нь бага байна).
Шинэ аппликейшн бүтээх
React Native команд мөрийн интерфейсийг ашиглан "AwesomeProject" нэртэй шинэ апп үүсгэх:
react-native init AwesomeProject
Хэрэв та одоо байгаа аппыг React Native-тай нэгтгэж байгаа бол ингэх шаардлагагүй. Хэрэв та Expo-гоос "ejected" болсон ( эсвэл React Native апп хийх), эсвэл одоо байгаа React Native төсөл дээрээ iOS дэмждэг болгох гэж байгаа бол (үүнийг харна уу Platform Specific Code). Мөн та гуравдагч CLI ашиглан React Native аппаа эхлүүлэх боломжтой, Тухайлбал, Ignite CLI.
[Нэмэлт] Онцгойлон аль нэг хувилбарыг ашиглах
Хэрэв та React Native-ийн аль нэг хувилбарыг ашиглан шинэ апп хийх гэж байгаа бол --version нэмэлтийг ашиглах боломжтой:
react-native init AwesomeProject --version X.XX.X
react-native init AwesomeProject --version react-native@next
Шинэ аппликейшн бүтээх
React Native командын мөрийн интерфейсийг ашиглан "AwesomeProject" нэртэй шинэ төслөө эхлүүлэх:
react-native init AwesomeProject
Хэрэв та одоо байгаа аппыг React Native-тай нэгтгэж байгаа бол ингэх шаардлагагүй. Хэрэв та Create React Native App "ejected" болсон ( эсвэл React Native апп хийх), эсвэл одоо байгаа React Native төсөл дээрээ Android дэмждэг болгох гэж байгаа бол (үүнийг харна уу Platform Specific Code). Мөн та гуравдагч CLI ашиглан React Native аппаа эхлүүлэх боломжтой, Тухайлбал, Ignite CLI.
[Нэмэлт] Онцгойлон аль нэг хувилбарыг ашиглах
Хэрэв та React Native-ийн аль нэг хувилбарыг ашиглан шинэ апп хийх гэж байгаа бол --version нэмэлтийг ашиглах боломжтой:
react-native init AwesomeProject --version X.XX.X
react-native init AwesomeProject --version react-native@next
Android төхөөрөмжийг бэлдэх
React Native Android аппаа ашиглахын тулд танд Android төхөөрөмж хэрэг болно. Ингэхдээ бодит Android төхөөрөмж байж болохоос гадна Android төхөөрөмжийг компьютер дээр дуурайн ажилладаг виртуал Android төхөөрөмжийг ашиглах боломжтой. Аль нь ч бай та Android апп хөгжүүлж байгаа бол аппаа ажиллуулах төхөөрөмж хэрэгтэй.
Бодит төхөөрөмж ашиглах
Хэрэв танд Android-ийн төхөөрөмж биетээрээ байгаа бол Android виртуал төхөөрөмжийн оронд төхөөрөмжөө компьютертойгоо USB каблиар холбон доорх зааврыг дагахад болно. энд.
Виртуал төхөөрөмж ашиглах
Хэрэв та Android Studio ашиглах бол ./AwesomeProject/android-ийг нээгээд, Android Studio дотроо "AVD Manager" гэснийг нээн ашиглах боломжтой Android виртуал төхөөрөмжүүдийн жагсаалтыг харж болно. Үүн шиг тэмдэглэгээг олж харна уу:

Хэрэв та Android Studio-ийг дөнгөж суулгасан бол Шинээр Android Виртуал Төхөөрөмж үүсгэх хэрэгтэй. "Виртуал төхөөрөмж үүсгэх..." гэснийг сонгоод жагсаалт дундаас аль нэг утсыг сонгон "Дараа нь" гэснийг дарна. Ингээд Pie Аппликейшн програмчлалын интерфейс үе 28 гэснийг сонгоно.
Ажиллагааг сайжруулахын тулд VM acceleration-ийг тохируулахыг бид зөвлөж байна. Зааврыг дагуу хийсний дараа AVD Manager гэсэн рүү эргээд очоорой.
Хэрэв HAXM суулгаагүй байгаа бол,"Install HAXM" гэсэн дээр дарах эсвэл энэхүү заавар-ыг дагаарай. Тохиргоо хийсний дараа AVD Manager гэсэн рүү эргээд очоорой.
Хэрэв HAXM суулгаагүй бол энэхүү заавар-ыг дагаарай. Тохиргоо хийсний дараа AVD Manager рүү эргээд очоорой.
"Дараа нь" гэдгийг дараад "Дуусгах" гэснийг дарж Android виртуал төхөөрөмжөө үүсгээрэй. Одоо та Android виртуал төхөөрөмжийн дэргэдэх гурвалжин ногоон товч дээр дарж, ажиллуулах боломжтой болсон байна. Эндээс дараагийн алхам руу шилжээрэй.
React Native аппликейшнаа ажиллуулах
React Native хавтас дотор react-native run-ios командыг уншуулах:
cd AwesomeProject
react-native run-ios
Удахгүй та iOS Simulator дээр шинэ апп тань ажиллаж байгааг харах болно.

react-native run-ios команд нь аппаа ажиллуулах олон аргуудын нэг юм. Та Xcode-с шууд ажиллуулах эсвэл Nuclide ашиглах боломжтой.
Хэрэв болохгүй бол Troubleshooting гэснийг уншина уу.
Төхөөрөмж дээр ажиллуулах
Дээрх команд нь автоматаар таны аппыг iOS Simulator дээр ажиллуулна. Хэрэв та бодит iOS төхөөрөмж дээр ажиллуулахыг хүсвэл энэ заавар-ыг уншина уу.
React Native аппликейшнаа ажиллуулах
React Native хавтас дотор react-native run-android командыг уншуулах:
cd AwesomeProject
react-native run-android
Хэрэв бүх тохиргоо зөв бол таны апп удахгүй Android emulator дээр ажиллана.


react-native run-android команд нь аппаа ажиллуулах олон аргуудын нэг юм. Та Android Studio-с шууд ажиллуулах эсвэл Nuclide ашиглах боломжтой.
Хэрэв болохгүй бол Troubleshooting гэснийг уншина уу.
Аппдаа өөрчлөлт оруулах
Апп тань амжилттай ажиллаж байгаа тул хэрхэн өөрчлөлт оруулахыг харцгаая.
- Хүссэн текст засварлагч дотроо
App.jsгэснийг нээн зарим мөрөнд өөрчлөлт оруулна. - iOS Simulator дотор
⌘Rгэснийг даран аппаа дахин уншуулаад өөрчлөгдсөн эсэхийг харна уу!
- Хүссэн текст засварлагч дотроо
App.jsгэснийг нээн зарим мөрөнд өөрчлөлт оруулна. Rтовчийг хоёр дарах эсвэл хөгжүүлэгчийн цэсээс (⌘M) дахин уншуулах гэснийг даран хийсэн өөрчлөлтөө харна уу!
Аппдаа өөрчлөлт оруулах
Апп тань амжилттай ажиллаж байгаа тул хэрхэн өөрчлөлт оруулахыг харцгаая.
- Хүссэн текст засварлагч дотроо
App.jsгэснийг нээн зарим мөрөнд өөрчлөлт оруулна. Rтовчийг хоёр дарах эсвэл хөгжүүлэгчийн цэсээс (⌘M) дахин уншуулах гэснийг даран хийсэн өөрчлөлтөө харна уу!
That's it!
Баяр хүргэе! Та анхны React Native аппаа амжилттай хийж, өөрчлөлт оруулж чадлаа.

That's it!
Баяр хүргэе! Та анхны React Native аппаа амжилттай хийж, өөрчлөлт оруулж чадлаа.

Одоо яах вэ?
Хөгжүүлэгчийн цэс доторх Live Reload гэснийг дарна. Та ямар нэг өөрчлөлт оруулсан тухай бүрт апп тань автоматаар шинэчлэгдэх болно!
Хэрэв та React Native дээрх шинэ кодоо одоо байгаа аппликейшнд хуулахыг хүсвэл Нэгтгэх заавар уншина уу.
React Native-ийн тухай илүү ихийг сурахыг хүсэж байвал Хичээл гэсэн дээр дараарай.
Одоо яах вэ?
Хөгжүүлэгчийн цэс доторх Live Reload гэснийг дарна. Та ямар нэг өөрчлөлт оруулсан тухай бүрт апп тань автоматаар шинэчлэгдэх болно!
Хэрэв та React Native дээрх шинэ кодоо одоо байгаа аппликейшнд хуулахыг хүсвэл Нэгтгэх заавар уншина уу.
React Native-ийн тухай илүү ихийг сурахыг хүсэж байвал Хичээл гэсэн дээр дараарай.
