React Native lets you build mobile apps using only JavaScript. It uses the same design as React, letting you compose a rich mobile UI using declarative components.
import React, {Component} from 'react';
import {Text, View} from 'react-native';
class HelloReactNative extends Component {
render() {
return (
<View>
<Text>
If you like React, you'll also like React Native.
</Text>
<Text>
Instead of 'div' and 'span', you'll use native components
like 'View' and 'Text'.
</Text>
</View>
);
}
}
The apps you are building with React Native aren't mobile web apps because React Native uses the same fundamental UI building blocks as regular iOS and Android apps. Instead of using Swift, Kotlin or Java, you are putting those building blocks together using JavaScript and React.
import React, {Component} from 'react';
import {Image, ScrollView, Text} from 'react-native';
class ScrollingImageWithText extends Component {
render() {
return (
<ScrollView>
<Image
source={{uri: 'https://facebook.github.io/react-native/img/header_logo.png'}}
style={{width: 66, height: 58}}
/>
<Text>
On iOS, a React Native ScrollView uses a native UIScrollView.
On Android, it uses a native ScrollView.
On iOS, a React Native Image uses a native UIImageView.
On Android, it uses a native ImageView.
React Native wraps the fundamental native components, giving you
the performance of a native app using the APIs of React.
</Text>
</ScrollView>
);
}
}
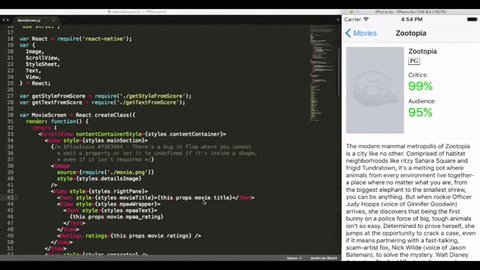
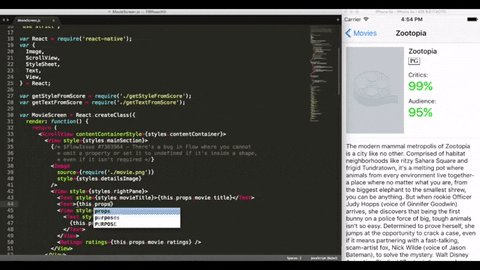
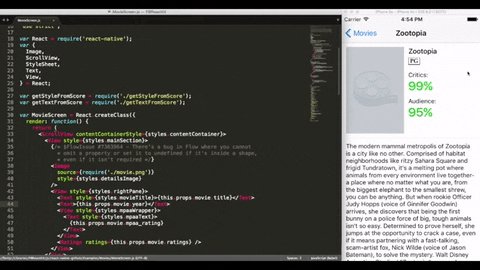
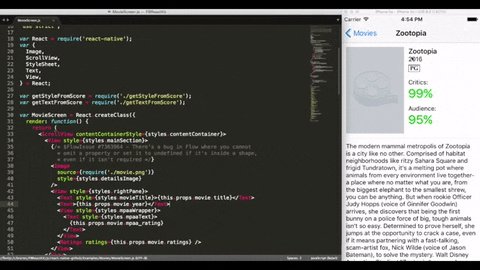
React Native lets you build your app faster. Instead of recompiling, you can reload your app instantly. With Hot Reloading, you can even run new code while retaining your application state. Give it a try - it's a magical experience.

React Native combines smoothly with components written in Swift, Java, or Objective-C. It's simple to drop down to native code if you need to optimize a few aspects of your application. It's also easy to build part of your app in React Native, and part of your app using native code directly - that's how the Facebook app works.
import React, {Component} from 'react';
import {Text, View} from 'react-native';
import {MapViewComponent} from './your-native-map-implementation';
class CustomMapView extends Component {
render() {
return (
<View>
<MapViewComponent />
<Text>
MapViewComponent could use native Swift, Java, or Objective-C -
the product development process is the same.
</Text>
</View>
);
}
}
Thousands of apps are using React Native, from established Fortune 500 companies to hot new startups. If you're curious to see what can be accomplished with React Native, check out these apps!
